Communicating your needs clearly

Geoff Blair, Designer, Washington USA
14 February 2017
7 Steps To Writing Great “Request For Proposals” or RFP’s
For Website Development Projects
In the present-day business communications, when you seek a contractor for some work or service, you have to prepare and send out a Request for Proposal (RFP). The more complex the work you need done, the more detailed your RFP should usually be. In a prospect such many-edged as website development, a good website RFP is literally a half of the project’s success.
In this article, we are going to explore the goals of the website design RFP and the main subjects it has to cover, in order to be comprehensible and substantial for the web agency to deliver the perfect version of your website.
What is an RFP?
The Website Design Request for Proposal is an inquiry aiming to define the cost and timeframe of your future project. Many treat website RPFs as simple email inquiries, which are to be just sent out in order to line the contractors up for the job. While it may be more or less true for simple tasks such as building a fence, it will definitely not work with web development.
Website development is not like construction; you cannot just estimate the cost of materials and add the cost of works. Web design is a delicate and creative process, where concepts and front-end may require several iterations before the final result is achieved.
Therefore, a web design RFP must be clear and detailed to the extent the agency is able to calculate their resource cost up to a single penny. There is another benefit for such approach: the more detailed RFP you are able to produce, the more understanding you will gain yourself on the project’s process, expectations, and outcome.

Why RFP?
Some argue that RFPs are a waste of time, as they are too general and non-specific. They say you can select a good contractor with little effort, and when you do, then you’ll have to go with the in-depth Technical Description (TD) anyway, so why double the work?
Let us study one of such situations – being an experienced web design studio, we have had more than a few.
So, you have written and sent out a basic 2-3 sentence email with a website development inquiry. You have stated your general demands, budget and the expected timeframe. Then, the web agencies that received your request begin to contact you for additional information.
An average phone call will take at least 30 minutes of your time, and every agency will ask different questions. Because they ask different questions, they will get different sets of data. After hours of talking and dozens of emails, you are going to receive several offers that will vary drastically in terms of cost and timeframe. Now, how do you pick the best one, if they basically offer different end products?
With a thorough RFP, all your potential contractors would have gotten the same set of inbound data, and would not bother you with requests for additional details. Your time would be saved, and the goals of your project understood by 100%. So, what’s a better option here: to save time and send out a short email, or invest some working hours into a decent RFP, and avoid numerous Skype calls and explanations?
Furthermore, a well-written web design RFP will facilitate your role in the project just as much as it will help your agency. While you formulate your request, you will dive deeper and deeper into the subject yourself, and have your demands and criteria clearly stated, structured and standardized. This will help you shape your vision of the final look of the product, and shed light on possible hidden obstacles.
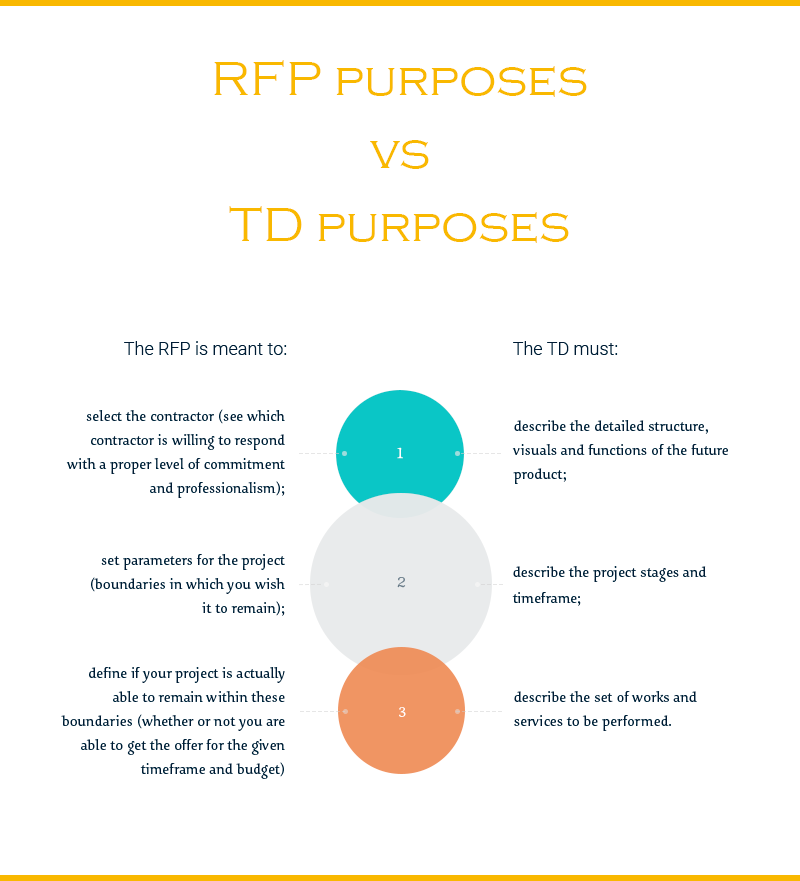
RFP vs TD
There is a common confusion between the RFP and the TD (Technical Description) among both Customers and Contractors. Some see the RFP as the short version of the TD. Let us dot the i’s and cross the t’s here.
The Request for Proposal, as its name suggests, is drawn up at an early procurement stage, and is meant to return a business proposal. The Technical description is a document concluded with the particular contractor, based on the terms previously negotiated between the two parties.
RFPs and TDs serve different purposes.

Both RFP and TD have to be as detailed as possible, but as you can see, they do not necessarily have much in common. The RFP is designed to inquire rather than describe, and you must approach its preparation from that perspective.
Request for proposal format: 7 easy steps
Now that we have covered the basics, let us split the RPF preparation process into clearly distictive steps.
Step 1. Expertise or Execution?
Define the level of contractor’s expertise you desire. Do you wish your agency to suggest solutions for you, or do you have an absolutely clear picture in mind which you only need embodied? In other words, would you let your contractor take the initiative or just follow instructions?
If you are willing to hand the wheel to the agency, then what exactly do you expect them to do? Would you like them to analyze the market, your target audience, suggest their vision of website structure, write content for you?
If you think you only need blunt execution, then ask yourself: do you have a proper design taste (95% of people don’t) and development experience (99% of people don’t) to give precise instructions?
In any case, either option is workable, but once you’ve chosen one, state it clearly in your web design RFP, and be sure to stick to it for the whole project duration.
Step 2. Illustrate your business goals
A website does not have to be pretty; it has to fulfill a purpose. Write down the goals which your business must achieve with the website. On this stage, disregard any ideas on design, color, website chapters that you may have. After all, you are probably not a designer or a marketing analyst.
Focus solely on the business goals – this will be the main input for your web agency. Also, a good idea is to separate measurable goals from non-measurable, and state how you plan on evaluating the measurable ones.
Step 3. Specify your target audience
You must know all about your target audience – describe it for your contractor in such a way that they are able to perceive it just as well. The importance of proper TA positioning of a website is hard to overestimate. If you already have user personas, include them on the RFP, too – they are of great help.
Step 4. Analyze your current website
Unless it’s a website for a new brand or promo campaingn, you probably already have the old version. Study it carefully, and write down what exactly you don’t like about it. Try to approach your evaluations from the standpoints of:
- Design. Is it outdated, too simple, not responsive, not reflecting the new level of scale?
- Functionality. Is it inconvenient, missing some chapters or tools, has unnecessary chapters or tools, poorly structured, not coping with new business goals?
- Business performance. Does it have low conversion rate, bad or improper business image?
When you have identified the above issues, describe in your website RFP how you want your web developer to address them.
Step 5. Look for references
The goal here is not to suggest examples as much as give the web agency your idea of design taste. You see, design is not really a subject of liking, it is an instrument, and must be treated strictly as such. Even if you are not personally thrilled with some design solution, it may be good for your business.
So, what you have to do at this stage is find websites that:
- you like some elements about (e.g. animations, outlay, menu arrangement etc.);
- invoke emotions similar to those you wish your future website to invoke;
- are aimed at the same or contiguous target audience.
As for all things aesthetic, it is really better to leave that part to people who devoted their lives to web design, and have become the true experts in it.
In your search for references, a logical striving would be to look for examples from your industry, but do not make it a limitation. In fact, you may ever gather two sets of references: one from your industry – to help the agency differentiate you from the competitors, and another one from various areas of business. The latter one would suggest ideas and solutions which would you think will be good to have on your future website. Briefly explain in your RFP what you like about each of your reference websites, or, even better – provide illustrative screenshots.
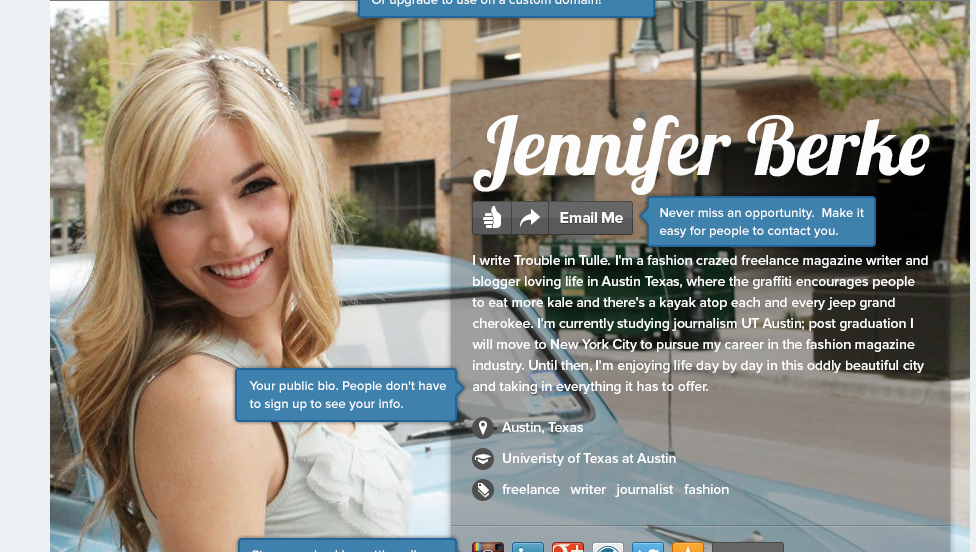
A good idea would also be to assemble a mood board containing images that illustrate the emotional theme of your future website. Some of such images can be taken directly from your references. Here’s an example of how such mood board may look like.

Step 6. Define which functions your websites needs
Do you want your website visitors to be able to register? Leave comments? Like and share your news and articles via social networks? Or maybe you want them to apply for your service online, schedule appointments and evaluate your staff’s performance?
In your RFP, you can explain your website as a category (e.g. “Typical blog” or “Typical online store”), but if you really want the RFP to return a precise and detailed quote, do bother to make your functions just as specific.
For example, do not just write: “I need eCommerce functions”. Instead, list them like this:
- eCommerce platform;
- 10-20 product categories, with 50-100 products in each one;
- “purchasing” UI elements: Add to cart, Add to wishlist, Buy in one click, etc.;
- payment options: PayPal, credit cards, Bitcoin etc.;
- social sharing options: Facebook, LinkedIn, Twitter etc.;
- feedback tools: contact form, online help, callback etc.
Step 7. Think of your site’s structure
How do you envision the pages structure and hierarchy? Are you able to draw the key pages outline? Can you present a sketch?
Even a hand-drawn picture is a better visual for the agency than just words. If you are able to present a simple prototype, even in a form of PowerPoint block-chain, this will give your contractor the possibility to calculate the project cost up to a single dollar proximity.
Step 8. Decide who is responsible for what
Define what content you can provide, and which one you will require from the agency. It is crucial for the contractor to understand the range and complexity of works to be performed.
In your website RFP, provide replies to the following questions:
- Do you have a company style (logo, colors, set of fonts) or you need the agency to elaborate one?
- Do you have a hosting and a domain name (if you do, is it necessary to change one or another)?
- What kind of animations do you want done (HTML5 or 3D)?
- Do you have fitting visual content (photos of office, team, facility, store etc.)? If not, this has to be produced, either separately, by the contractor, for additional cost;
- Do you provide textual content, or you want it to be written by the contractor?
- Do you require a mobile version of the website? It’s rather strange if you don’t, but please make it clear to the agency all the same.
Please remember that if you have not specified something, but expect it to be done – it won’t be. If something is clear to you, it is never as obvious to the agency. And if you’re not sure if your contractor will get your point right, they will get it wrong.
That is why our advice is to revise your website design RFP once again, step by step, and polish it to the extent that even a preschooler is able to understand how to produce a website by it.
Here are the 7 steps of RFP for website devbelopment summarized for you. If you found this article helpful, please consider sharing it via one of the social share buttons below, and make sure to subscribe to our blog for more articles on how to build effective partner relations with your web developer.